Updated 7/10/17:
- Sizes now work differently
- Photobucket no longer works as a host
- Flickr screenshots are updated to the current interface
- The process of embedding a private photo is now (somewhat) simplified
I can't even count the amount of times I've answered this question in one form or another, both on the forums and by PM. I figured I'll write up some detailed instructions and hope people will find this useful.
This tutorial has five sections:
- Understanding the basics
- Adding pictures
- Sharing private pictures
- Additional methods
- Summary
Note that nothing in this post will show up properly in Tapatalk; use a regular browser to follow along.
Understanding the basics:Hosting: The pictures have to live somewhere. They are not stored on DDF; the forum system follows a couple of codes which tells it where the picture is stored, and it "pulls" the picture from there and displays it in your post. What this means is that for any picture to be displayed on DDF it first has to be uploaded to an image hosting service.
There are many hosting services out there, including
ImageShack,
tinypic, and
imgur. All work on the same principle: you upload your pictures, the site provides the necessary code and links, and will display your picture when called upon to do so by DDF.
My personal host of preference is
Flickr, for a multitude of reasons:
- They're part of Yahoo, so I know that it's not going anywhere soon. Many hosts have come and gone, and with it, your pictures and links. That's not something I'm worried about with Flickr.
- They give you an entire terabyte of space for free, with no limits on the amount of uploads or views per day (like some others do).
- You could organize your pictures in many different ways, such as by type, trip, etc.
- You could name and describe your pictures (and have that show up on DDF too, should you choose to), and people could leave comments, etc.
- You could keep your pictures private, making them only accessible if it's clicked through from DDF, should you choose to.
- If someone wants to know more about the picture they could click on it and see the exposure info, tags, even a map of where the picture was taken from (considering the file has location information included).
The examples we'll examine below will all be from Flickr, but the steps generally apply to all other hosting sites.
BBCode: The forum runs on something called BBCode (BBC for short). Without this code all that could be displayed is plain text; adding BBC tags however will let you format your post in many different ways. You do not have to know any coding to use this; generally you could click on one of the icons while posting and the code will automatically be entered for you. However, understanding how the codes in question work, what each part means, and so on are all very useful to know and will be explained here.
Once your pictures are online on a hosting site, you will use the [img] tag to tell the forum
where your picture is stored, what
size to display it at, and what happens if the picture is
clicked on.
Adding pictures:Let's have a look at the different options and controls, and how they would show up on the forum.
Step 1: Uploaded your pictures. Sign in or create an account on your hosting site of choice, and follow the prompts to upload your pictures.
Step 2: From your host, navigate to the picture in question and choose to "share", "get link", or whatever that particular website calls it. On Flickr this is designated by an arrow on the lower right-hand corner of the image:
 Step 3
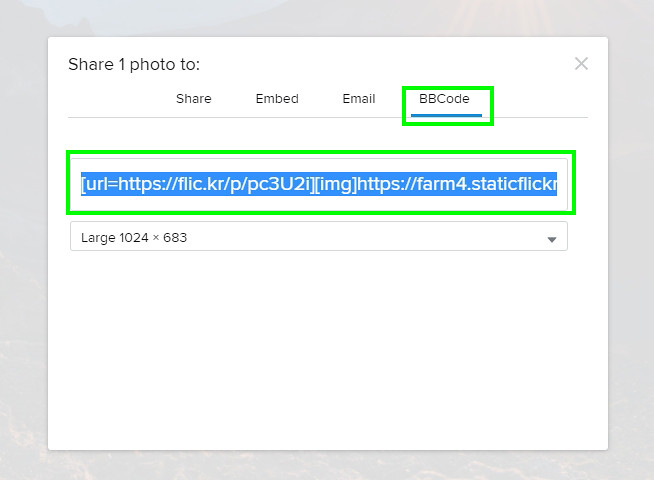
Step 3: There may be many different sharing options. Here the choices are Share, Embed, Email, and BBCode. Click on BBCode (top box), and the correct code will be generated (bottom box):

Note that BBC can also be referred to as "Forum" or "Forum Code" on different sites.
This will generate the required [img] code needed, but don't copy and paste just yet.
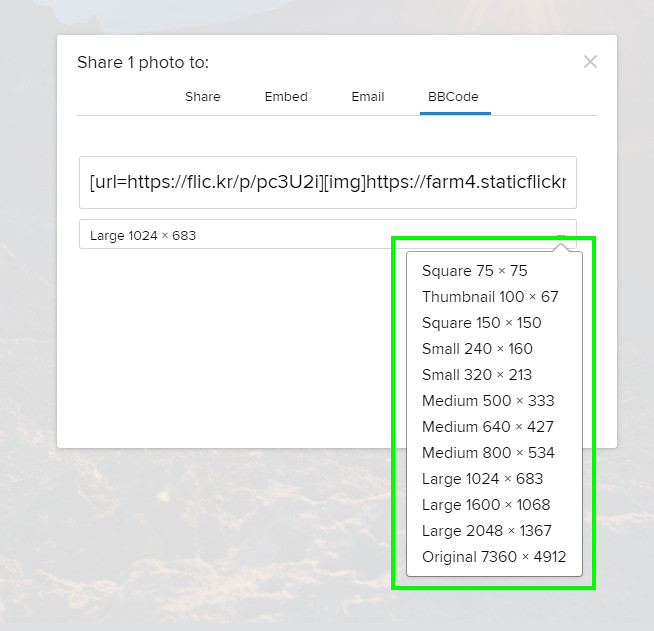
Step 4: Choose a size; I find that Large 1024 seems to work best - it displays at a nice size in the thread, while not slowing everything down:

If the size you picked is too large, DDF will automatically resize it to fit the width of the page. That means that you're getting basically the same view as Large 1024, but it will run slowly due to all the resizing happening. And if you choose a smaller size, your picture will
not be resized - it'll just show up smaller.
For comparison, here's what the picture would look appear like in Large 1024, Small 240, and Original, in that order:
 Haleakala Sunrise
Haleakala Sunrise by
Morris Hersko, on Flickr
 Haleakala Sunrise
Haleakala Sunrise by
Morris Hersko, on Flickr
 Haleakala Sunrise
Haleakala Sunrise by
Morris Hersko, on Flickr
Note that the size options you get will vary slightly depending on the particular picture in question; however it'll be close enough to the options here.
Step 5: Copy and paste. Once you've chosen a size, copy and paste the resulting code into your post. While editing it'll look like so...
[url=https://flic.kr/p/pc3U2i][img]https://farm4.staticflickr.com/3928/15221252347_97db0ca75a_b.jpg[/img][/url][url=https://flic.kr/p/pc3U2i]Haleakala Sunrise[/url] by [url=https://www.flickr.com/people/39027193@N05/]Morris Hersko[/url], on Flickr
...and display like so once previewed or posted:
 Haleakala Sunrise
Haleakala Sunrise by
Morris Hersko, on Flickr
Let's take a detailed look at what we have, and how it happened:
- We have the picture displayed at the size we chose.
- If you click on the picture it takes you to Flickr where you could see more details, different sizes, and move around my pages to see other pictures.
- We have the image name as a caption, which itself is also a clickable link to the above-mentioned page.
- We have a photo credit, which links to my Flickr profile page.
How did all this happen, and how could we manipulate the code to change which of these actually happen?
Let's break the code down piece by piece:
[url=https://flic.kr/p/pc3U2i][img]https://farm4.staticflickr.com/3928/15221252347_97db0ca75a_b.jpg[/img][/url][url=https://flic.kr/p/pc3U2i]Haleakala Sunrise[/url] by [url=https://www.flickr.com/people/39027193@N05/]Morris Hersko[/url], on Flickr
Red is the most important part - the [img] and [/img] tags notify the system that a picture should be inserted here, while the URL in between tells the system
where to find said picture. This is static: all it does is show the picture - no links, credits, etc. If this is what you want, keep only this part of the code and erase the rest (see example 1 below).
Green is a [url] tag. This is what makes the picture clickable. Since this tag
surrounds the [img] tag, it means that the entire
picture is clickable, not text, as is typical. This is how I personally post my pictures, since I'm not a fan of the caption and credit parts. By only using the red and green parts of the code, it shows the picture only, but clickable. See example 2 below.
Blue Is the caption; the [url] tag makes the "Haleakala Sunrise" clickable.
Purple is the link and text to my profile page. You could eliminate either the profile link or the caption by deleting the applicable parts of the code (personally I delete both, like I said above). See example 3 below where I kept the caption but got rid of my profile link.
Brown is pure text and is there to turn the caption into a coherent sentence.
Example 1 - Static, non-clickable picture. The code used shown first, then the result:
[img]https://farm4.staticflickr.com/3928/15221252347_97db0ca75a_b.jpg[/img]
 Example 2
Example 2 - my personal preference. Clickable picture, no caption:
[url=https://flic.kr/p/pc3U2i][img]https://farm4.staticflickr.com/3928/15221252347_97db0ca75a_b.jpg[/img][/url]
 Example 3
Example 3 - As above, but with the caption and no profile link:
[url=https://flic.kr/p/pc3U2i][img]https://farm4.staticflickr.com/3928/15221252347_97db0ca75a_b.jpg[/img][/url][url=https://flic.kr/p/pc3U2i]Haleakala Sunrise[/url]
 Haleakala SunriseSharing private pictures:
Haleakala SunriseSharing private pictures:The above steps only works if the picture is public. What if you want them private, but viewable (and clickable) only through DDF? For this we use something Flickr calls a Guest Pass. It generates a special link for your private photos, and only someone with that link (and in this case, DDF) could view the picture.
This adds two more steps to the process:
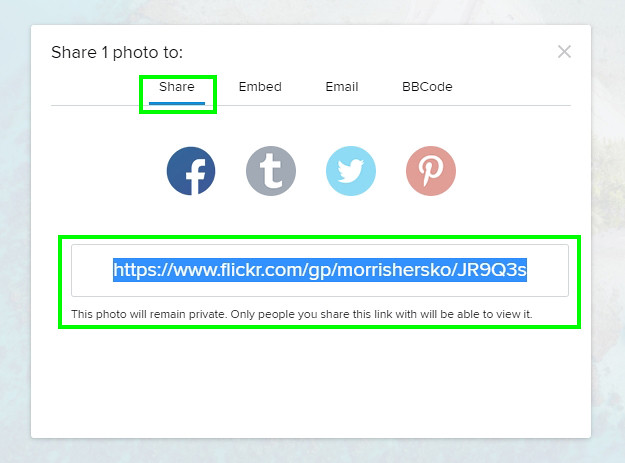
Step 6: After step 5 above, jump back to Flickr's sharing menu, and choose Share. A special link will be generated:
 Step 7
Step 7:Replace the red part of the original code below with the new link, and everything will work as if it was a public photo:
[url=
https://flic.kr/p/pc3U2i][img]https://farm4.staticflickr.com/3928/15221252347_97db0ca75a_b.jpg[/img][url=https://flic.kr/p/pc3U2i]Haleakala Sunrise[/url] by [url=https://www.flickr.com/people/39027193@N05/]Morris Hersko[/url], on Flickr
Flickr has a couple of options for the Guest Passes, such as setting expiration dates. See
this page for more info.
Additional methods:DDF hosted: The forum actually
does have a built-in image hosting feature, but that is only for extremely small file sizes (meaning the pictures will be very low quality). Additionally, the pictures only show up at the bottom of the post, and as thumbnails only. All this means that it's is generally not a good option for trip reports. To use this feature, click the "Attachments and other options" link below the text field.
Tapatalk hosted: If you have your pictures on your phone you could click on the camera icon to upload a picture. This works in a similar way to Flickr - the picture will be uploaded to Tapatalk's servers, and it will automatically generate the code and insert into your post. The disadvantage of this method is that you have no control on the size of the picture - it will be displayed like the Original sample above.
Other websites: If the picture is hosted on any other website, you could copy the image link (generally this will
not be the page link) and paste the address between [img] and [/img] tags. As with Tapatalk, you will have no control on the size of the image.
Summary:- Upload your pictures to an image hosting site.
- From their "share" or "link" dialog choose BBCode or Forum, and select a size.
- Paste the resulting code into your DDF thread.
- Tweak the code if desired to change some settings
- If your picture is private, use a Flickr Guest Pass
 Topic Wiki
Topic Wiki
